43 google maps add label to marker
Customizing a Google Map: Custom Markers Web14. Apr. 2023 · You can customize the marker icon depending on the map feature type you set it to. var iconBase = ' '; var icons = { … Give a place a private label - Computer - Google Maps Help To add a label, follow the steps below. Computer Android iPhone & iPad Open Google Maps. Search for a place or address. Choose Add a label. Tip: You need Web & App Activity turned on to...
Google map with labelled markers - Cheppers We can define a custom label to each marker by the label property of the Marker object. If the Marker has label attributes, we can use the icon to add other ...

Google maps add label to marker
MarkerWithLabel Examples labels { color: red; background-color: white; font-family: "Lucida Grande", "Arial", sans-serif; font-size: 10px; font-weight: bold; text-align: center; width: ... How to display a label next to a Marker for Google Maps? Web9. Juni 2022 · 1 Answer Sorted by: 7 If you just want to show label below the marker, then you can extend google maps Marker to add a setter method for label and you can … Give a place a private label - Android - Google Maps Help Open the Google Maps app . Search for an address. Or drop a pin by tapping and holding a place on the map. At the bottom, tap the name of the place. Tap Label. Tips: To add a label to a...
Google maps add label to marker. Customize Google Map API V3 Marker label - Stack Overflow Web19. Feb. 2017 · You can add your own class with label.className key: map: map, draggable: true, label: { text: value.title, className: 'marker-label', } But you must know … Marker Labels | Maps JavaScript API | Google Developers Web14. Apr. 2023 · function addMarker(location: google.maps.LatLngLiteral, map: google.maps.Map) {. // Add the marker at the clicked location, and add the next-available label. // from the array of alphabetical... Google Maps API v3 - Marker label - CodePen Simple explanation of how to add a map to a website using Google Maps API v3... how we set marker label content by javascript in google map api? Web6. Aug. 2014 · how we set marker label content by javascript in google map api? I am using this code this code to change label text of marker label in google map api. But …
Marker Labels | Maps JavaScript API | Google Developers Apr 14, 2023 · function addMarker(location: google.maps.LatLngLiteral, map: google.maps.Map) { // Add the marker at the clicked location, and add the next-available label // from the array of... 3 Easy Ways to Add a Marker in Google Maps - WikiHow Web5. Feb. 2023 · Step 1, Open Google Maps. Tap the Google Maps app icon, which resembles a red location marker on a road map. This will open … How to Add Multiple Labels on Google Maps - Guiding Tech Web15. Juli 2021 · Step 1: Search for a place on Google Maps. Click on the location to bring up the details on the left panel. Step 2: Scroll down on the panel, and click on the Add a … How to add an Aria Label to a Google Maps marker? Web22. Feb. 2022 · loadLocationMarkers ( { lat, lng }, idx) { const markerIcon = this.createIcon (idx); const markerObj = new google.maps.Marker ( { icon: markerIcon, index: idx, …
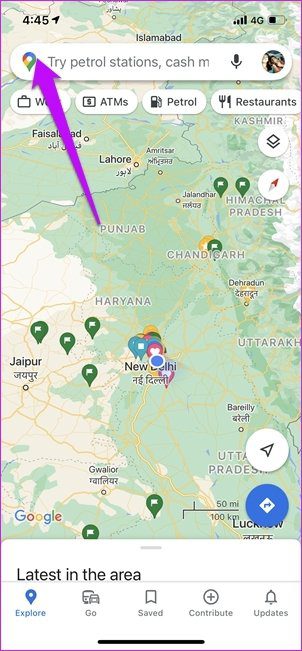
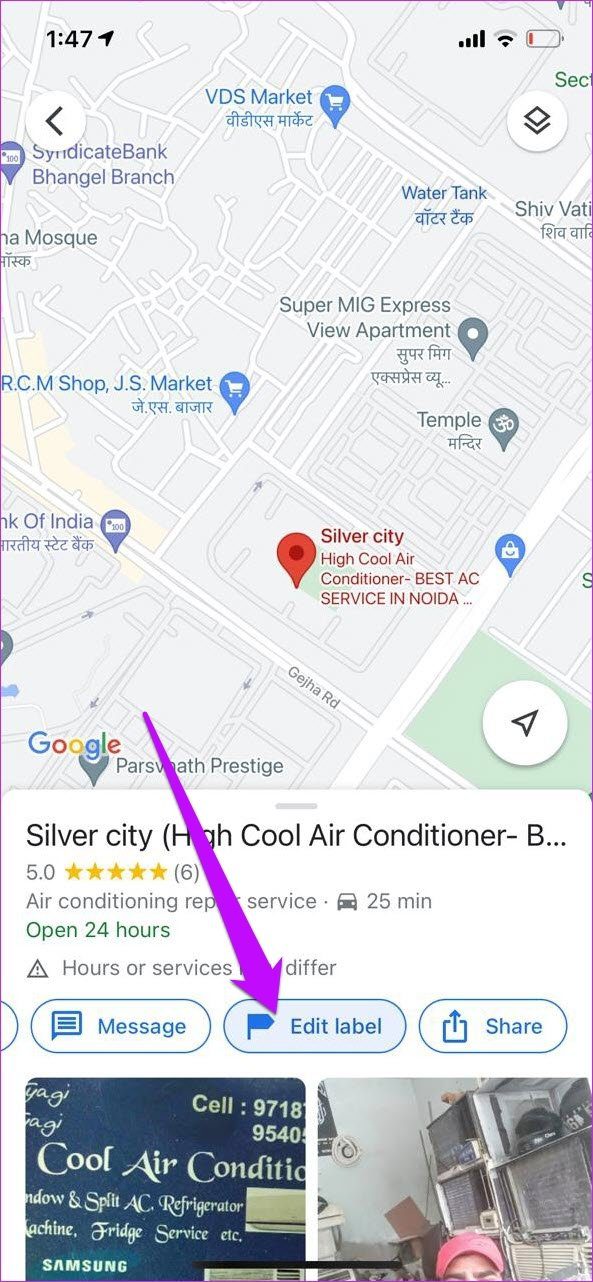
How to Add Multiple Labels on Google Maps - Guiding Tech Step 1: Open Maps and tap on the Maps icon on the top-left corner. If you already have the labels for Work and Home, swipe right and tap on the More option. Step 2: Tap on the Plus icon at... How to add labels on Google Maps: Step-by-step guide Here is how to add labels on Google Maps: Android and iOS. Open the Google Maps app on your smartphone. Search for an address. Or drop a pin by tapping and holding a place on the map. At the bottom, tap on the name of the place. Tap on Label. Note: To add a label to a business, go to the place's page and tap on More and then Add label. If you ... Markers | Maps JavaScript API - Google Developers Alternatively, you can call setLabel() on the Marker object to set the label on an existing marker. The following example displays labeled markers when the user ... How to Add Labels on Google Maps on PC or Mac: 7 Steps - WikiHow Jan 19, 2021 · You can create a new label at any location. Steps 1 Open Google Maps in an internet browser. Type maps.google.com into your browser's address bar, and hit ↵ Enter or ⏎ Return on your keyboard. 2 Log in to your Google account. Click the SIGN IN button on the top-right, and log in with your email and password. 3 Click the Search bar.
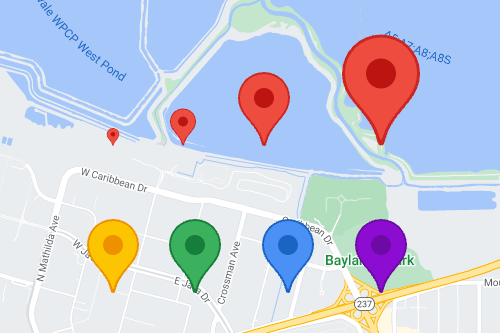
Google maps: Add marker label and red dot point under ... - JSFiddle Map(document.getElementById('map'), {. 7. zoom: 14,. 8. center: coordinates,. 9. scrollwheel: false. 10. }); 11. var measle = new google.maps.Marker({.
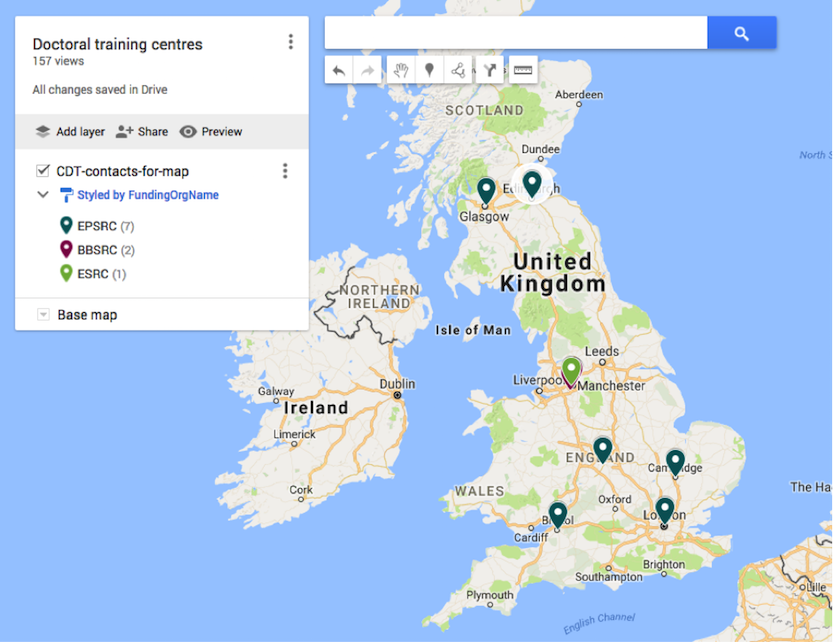
How to Create a Custom Map in Google Maps - How-To Geek To add a new marker point to your map, make sure you've located a suitable area on the "Base Map" layer. When you're ready, select the "Add Marker" button in the menu below the search bar in the custom map editor. Using your mouse or trackpad, click on an area of the map.
Google Maps V3 marker with label - Stack Overflow Web24. Mai 2016 · Support for single character marker labels was added to Google Maps in version 3.21 (Aug 2015). See the new marker label API. You can now create your label …
Setting zIndex to get label to display above marker - Google Groups to google-map...@googlegroups.com. My question relates to getting labels to display above markers by setting the zIndex ... to Google Maps JavaScript API v3.
3 Easy Ways to Add a Marker in Google Maps - WikiHow Click + Add to map. This places a marker on the map for the location. Add as many markers as you need. Alternatively, you can click the marker icon below the search bar and click where you want to add a marker on the map. You can adjust a marker location by clicking and dragging it on the map.
googlemaps/js-markerwithlabel: Google Maps Marker with Label When adding via unpkg, the marker with labels can be accessed at new markerWithLabel.MarkerWithLabel() . A version can be specified by using ...
Google maps Marker Label with multiple characters - Stack Overflow Sep 8, 2015 ... As of API version 3.26.10, you can set the marker label with more than one characters. The restriction ...
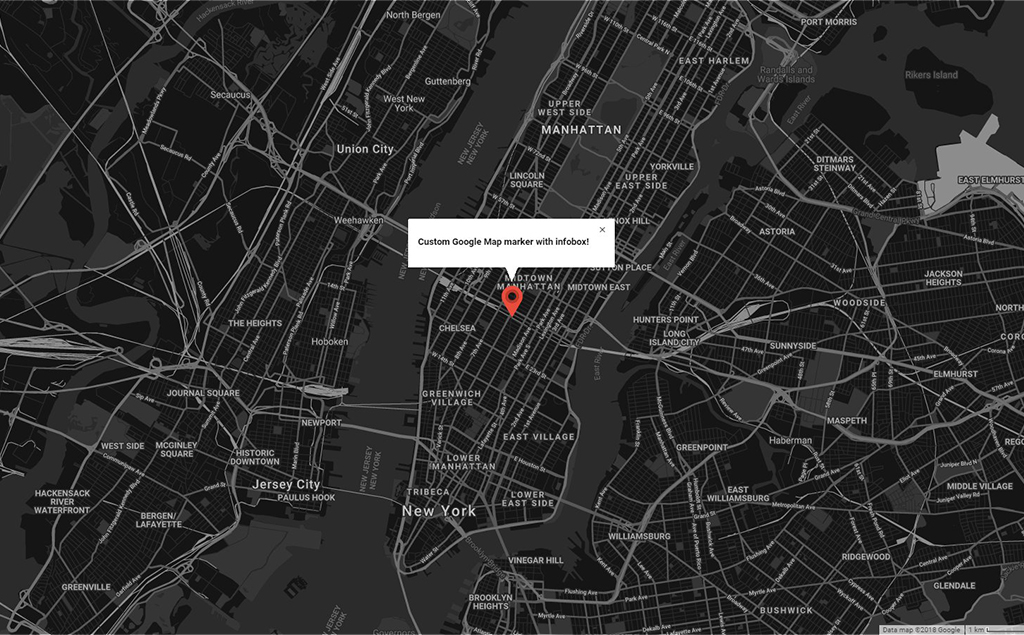
How to display a label next to a Marker for Google Maps? Jun 9, 2022 · 1 Answer Sorted by: 7 If you just want to show label below the marker, then you can extend google maps Marker to add a setter method for label and you can define the label object by extending google maps overlayView like this.. Demo: jsFiddle
Give a place a private label - Computer - Google Maps Help
How can I format the label of a google maps marker From google maps developer doc markerLabel A marker label is a single character of textwhich will appear inside the marker. If you are using it with a custom marker, you can reposition it with the labelOrigin property in the Icon class. for this single character the only properties you can configure are
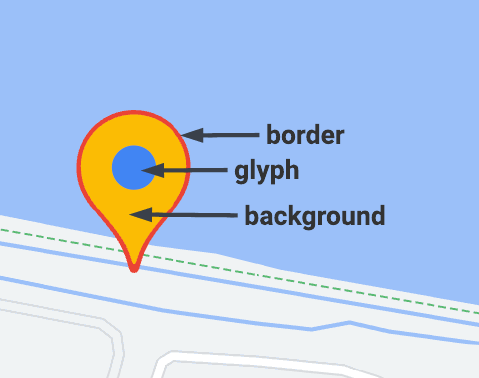
Customizing a Google Map: Custom Markers The image below displays a Google maps marker with the default red icon. You can change this icon to an image of your choice. The table below explains the code that customizes the default...
Give a place a private label - Android - Google Maps Help Open the Google Maps app . Search for an address. Or drop a pin by tapping and holding a place on the map. At the bottom, tap the name of the place. Tap Label. Tips: To add a label to a...
How to display a label next to a Marker for Google Maps? Web9. Juni 2022 · 1 Answer Sorted by: 7 If you just want to show label below the marker, then you can extend google maps Marker to add a setter method for label and you can …
MarkerWithLabel Examples labels { color: red; background-color: white; font-family: "Lucida Grande", "Arial", sans-serif; font-size: 10px; font-weight: bold; text-align: center; width: ...





































Post a Comment for "43 google maps add label to marker"